

You can do this by hitting Play on Android Studio or, of course, using for an Android on the terminal. Android studio Icons Download 519 Android studio Icons free Icons of all and for all, find the icon you need, save it to your favorites and download. Finally, all that's left to do is to rebuild the Android app.
Icon for android studio how to#
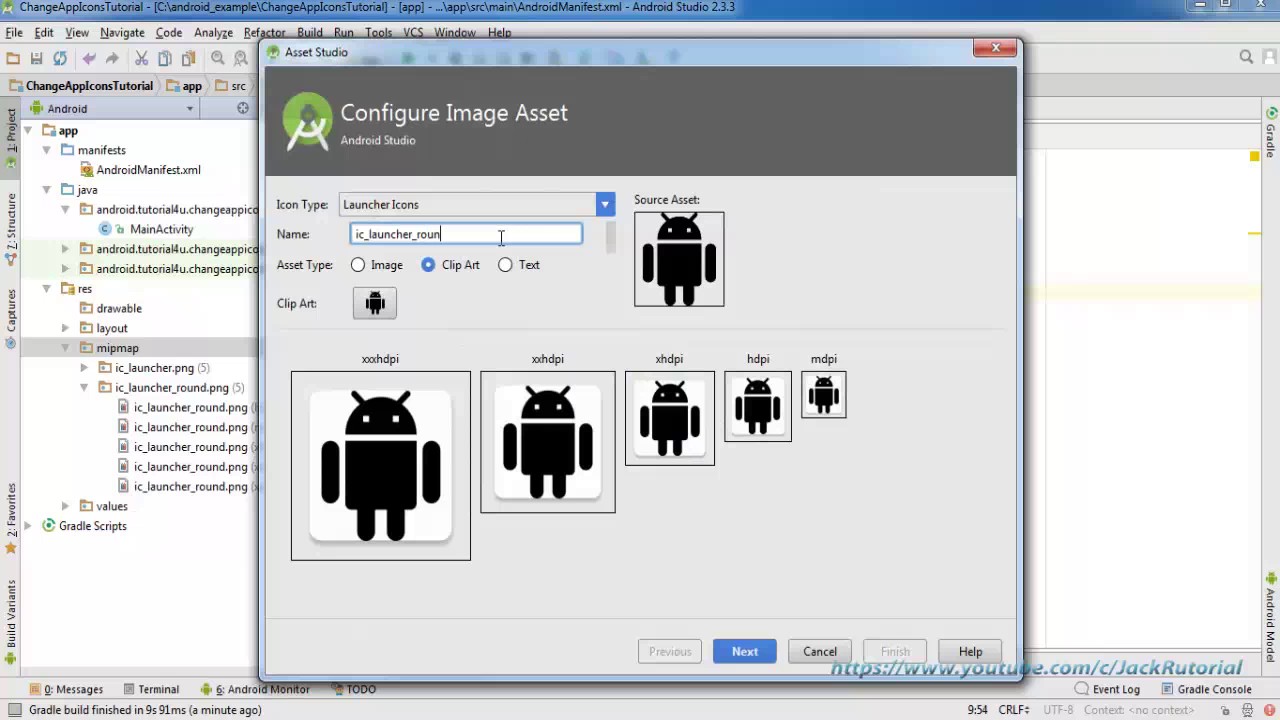
We can also see that all the icons we opened earlier have been replaced with our custom icon. How to Change Android App Icon and iOS App Icon of our React Native App How to create multiple size Icons to support. We can preview all the icons that are about to be created, and if we're happy, hit Next and then Finish to create them. We go back to Figma and copy the exact value of the background color and paste it into the color selector. For the background layer, we could choose another image asset if we wanted to, but in this case, it might be more prudent to use a hex value. Handily enough, you'll be able to scale the image to be larger or smaller as the designs require. Going back to Android Asset Studio, we can choose the path of the foreground layer to be the icon we've just downloaded. We select just the layer that contains the sun and the cloud, make it exportable and download it as a PNG. Looking at a design for our weather app icon, we have the sun peeking out from behind a cloud in a blue sky. We can use this Android Asset Studio to create our own launcher icon by setting the foreground and background layers. You can change the icon by going in the AndroidManifest.

There are a couple of different icon types we can choose from here, but the one we're interested in is the Launcher Icons. Let's right click on the res directory and choose New and Image Asset. android studio icon as studio.png is also located at the same place where you have your studio.sh Mohammed Sufian at 6:02 5 When you start android studio, there is an option named configure. The AI helper can increase productivity, answer questions, and more.
Icon for android studio full#
Android Studio’s new AI bot uses Codey, Google’s model for coding, and it’s full of helpful features. In order to replace these with our own custom app icon, we can use a tool that's built into Android Studio. The new Studio Bot is an experimental feature still in its early days, but Google hopes it’ll eventually help developers write better code and create bug-free apps. This plugin help you to set material icon in your app resources.
Icon for android studio generator#
Inside it, you'll find a bunch of ic_launcher files, which are used as the app icon. Material Design Icon Generator Compatible with IntelliJ IDEA (Ultimate, Community, Educational), Android Studio and 1 more Overview Versions Reviews Android Studio & IntelliJ Plugin to import Material Design Icons. When we open our project in Android Studio and explore the file structure, we will find a res or resources directory.
We can see that it currently doesn't have an app icon, or rather, it's still using the default Android app icon you would get when you create a new React Native project using the React Native CLI. Kadi Kraman: Here is a weather app that shows the current weather in London. Icon For Android Studio 150461 JPG 351x439 px 38.


 0 kommentar(er)
0 kommentar(er)
